Introduction
Although you can cancel reservation items (and entire reservations) in the back office, and your B2B partners can cancel them using our B2B front office, maybe you wish to implement your own custom B2B and/or B2C portals, where you will also enable users to cancel booked reservation items. This guide is intended to show you how cancelling of reservation items looks in the back office, and how you can replicate that functionality easily without reinventing the wheel, so to speak. First we will show you the entire process, and then we’ll show you how you can implement it using only two API calls.
This guide will not explain every property of objects and methods you need to use, for that, you should consult the full API documentation.
Cancellation steps
Displaying reservations
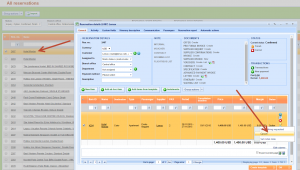
In order to cancel something, you must first be able to see it. The first step is to display the reservations to the user. This is how it looks like in our back office:
Since we are cancelling reservation items, not entire reservations, the next step is to display the items for the selected reservation.
Displaying reservation items
This is how reservation items are displayed in the back office when a reservation is selected:

Note: this reservation only has one item. From here, you can proceed to cancelling the items.
Viewing cancellation info
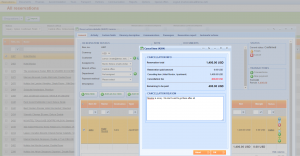
Instead of just cancelling the item, you may wish to present the user with some relevant cancellation info, and ask them to confirm the cancellation (and, optionally, to write down the reason for cancellation). Again, this is how it looks like in our back office:

Cancelling the item
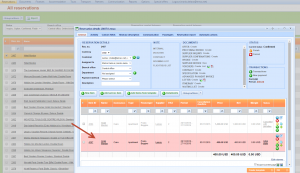
If the user confirms the cancellation, the item is cancelled. If there is an applicable cancellation fee, a new (cancellation fee) item will be created inside the same reservation, and this item will be priced in the amount of the cancellation fee. Another screenshot:

Note: in our back office, the cancelled item is visible, although API does not support that. If you refetch the reservations, only the cancellation fee item will be visible on the reservation whose item we have cancelled (unless there are other, non-cancelled item, which will be visible as well).
API calls to use
For displaying reservations, reservation items and cancellation info, you only need to call one API method – GetAllReservations. The method takes a GetAllReservationsRequest object as a parameter. That object contains several properties by which you can filter the reservations you want to fetch.
The method returns a GetAllReservationsResponse object. The most important property in that object is a list of Reservation objects. These are the reservations which you need to display. Every Reservation object contains a list of ReservationItem objects. These, of course, represent reservation items of the reservation, and you can display them when a user selects a certain reservation.
On a page or control which displays the reservation items, you should have a link or a button for each item which initiates the cancellation of that item. If you wish to display some relevant cancellation information to the user and request a confirmation for cancelling, you can find those relevant properties either on the Reservation object to which the item belongs, or on the ReservationItem object itself. For example, when a user initiates cancellation of an item in the back office, we display the following information:
- total price of the entire reservation – you can use SellingPrice property of the Reservation object to show this
- the amount already paid for the entire reservation – you can use PaidAmount property of the Reservation object to show this
- price of the item being cancelled – you can use SellingPrice property of the ReservationItem object to show this
- the price of the cancellation fee – you can use CurrentCancellationFee property of the ReservationItem object to show this
- amount remaining to be paid for the entire reservation – you can use RemainingAmmount property of the Reservation object to show this
And, finally, we allow the user to input the reason for cancellation, which will be passed to the method that cancels the item. Of course, you don’t have to show any of these information, or you can even show some extra information. To see all the properties of Reservation and ReservationItem objects which you can display, please consult the full API documentation.
When you are ready to cancel the item, you just need to call CancelReservationItem method. The method takes a ReservationItemCancellationRQ object as a parameter. That object contains the following properties:
- ReservationItemID – ID of the item being cancelled
- CancellationReason – reason for cancelling, which is optional
- CancelReservationIfAllItemsCancelled – a flag that indicates whether to cancel the entire reservation if this is the last (or only) non-cancelled item, which is now being cancelled
CancelReservationItem method return a Status object which tells you if the cancellation was successful or not.