Introduction
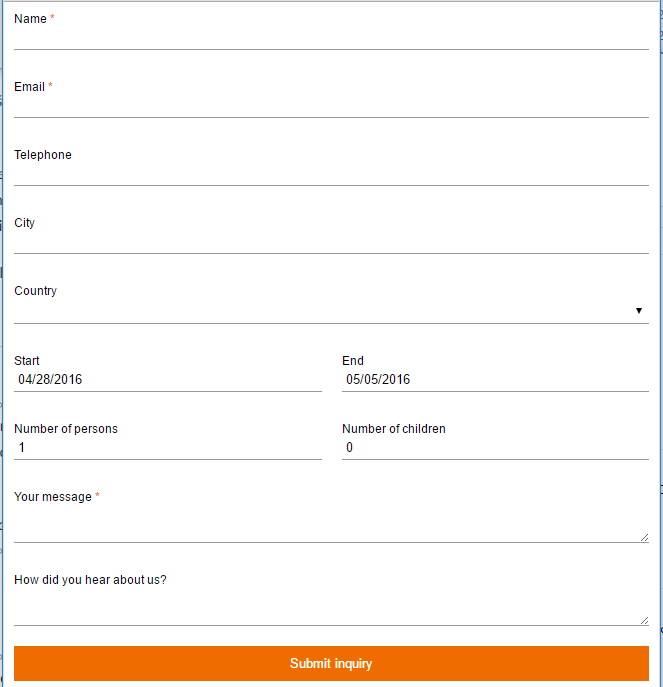
Lemax offers you an online inquiry form which enables your visitors to make a general inquiry about your products or services. Inquiries made this way will be automatically entered as Reservations with the Inquiry status under the name “General inquiry“. This guide will demonstrate how you can integrate our Inquiry form with your existing website without much effort and what the integration allows in terms of customizability.
Basic form integration
In order to set up the Inquiry form iFrame integration you first need to add our JavaScript loader script onto your website.
In order to add the JavaScript code just copy and paste the following snippet of code right above the closing body tag (</body>) – be sure to replace yourbackoffice.Lemaxsoftware.com with the address you use for accessing Lemax. It is crucial the script is included after the page content.
<script type="text/javascript" src="http://yourbackoffice.Lemaxsoftware.com/Lemax/Accommodation/InquiryFormIframeIntegration/LemaxInquiryForm.js"></script>
After that you will need a div element with the attribute data-Lemax-inquiry-form which will hold the form. To get started, you can copy and paste the following snippet to a section of your site where you would like the form to appear:
<div data-Lemax-inquiry-form></div>
Note: You will need to adjust the inquiry holder div‘s height in order to avoid scroll bars on the form.
That is all that is needed to display a general, basic inquiry form on your existing website.
Advanced customization options
You can customize the way the form looks by passing additional attributes to the div element where the form appears. The following customization options are available:
- Changing the reservation name from “General inquiry” to a name of your choosing
- Changing the form’s language
- Showing custom reservation fields
- Manipulating the form’s stylesheet
All of the customization options are achievable by including various attributes on the form holder element. The following attributes are supported:
| Attribute name | Default value | Example value | Description |
| data-language-id | en | fr | Two letter language code – passing this parameter will set the language your inquiry form is displayed in. Useful if your website is in a language different than English. |
| data-reservation-name | General inquiry | Inquiry from website homepage | Sets the reservation title in Lemax. Useful if you have multiple inquiry forms and you want to differentiate between them in Lemax. |
| data-custom-fields | (not set) | 2:required,3,5 | Displays custom fields on the form. You must create a reservation custom field in Lemax before using this feature. |
| data-form-id | (not set) | homepage | Sets the CSS class of the form, prefixed by iif-id-. Useful if you have multiple forms which you need to style differently. |
| data-disable-default-style | 0 | 1 | If this option is set the form will not include the default style. |
| data-stylesheet-href | (not set) | http://example.com/inquiry.css | URL to a custom stylesheet for the inquiry form. |
Example snippet
<div data-Lemax-inquiry-form data-language-id="fr" data-form-id="homepage" data-custom-fields="2:required,3,5" data-disable-default-style="1" data-stylesheet-href="http://example.com/inquiry.css" data-reservation-name="Inquiry from website homepage"></div>
The snippet above will show an inquiry form in French with a class of iif-id-homepage. The form would include custom fields with IDs 2, 3 and 5. Our default stylesheet would be removed and a custom stylesheet available at http://example.com/inquiry.css would be used instead. Upon sending an inquiry a new reservation with the name “Inquiry from website homepage” would be created in Lemax.
Advanced custom fields options
While most of the options are straightforward, one of the custom fields in the example above was set as "2:required". This is because data-custom-fields accepts custom fields in two formats – you can either provide comma-delimited string of custom field IDs from Lemax or you can choose to suffix each of the IDs with colon-delimited attributes.
The following attributes are currently supported:
| Key | Description |
| required | Sets the form field as required. |
Example snippet
<div data-Lemax-inquiry-form data-custom-fields="2:required,3,5">
The following will include three custom fields on the form (custom fields with IDs 2, 3 and 5) and will set the custom field with the ID 2 as required.