Yes! This is achieved by using the PhotoWidth and PhotoHeight and/or ThumbnailWidth and ThumbnailHeight parameters when making an API request, where available. Depending on your use case, you will need to set either PhotoWidth and PhotoHeight, ThumbnailWidth and ThumbnailHeight or both of the pairs.
I wish only to resize the photos, keeping the original aspect ratio
If you only wish to resize the photos, use the PhotoWidth and/or PhotoHeight parameters. The two will scale down the image to the specified dimensions, ensuring the original aspect ratio is preserved. You may specify any combination of the parameters — specifying only PhotoWidth, PhotoHeight, or both of them. In case both are specified the image, one of the parameters may be ignored in case the dimensions do not match the original aspect ratio.
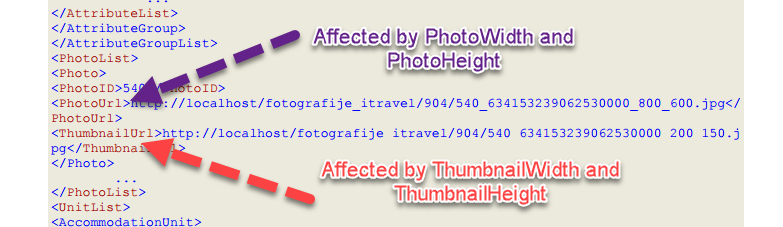
The resized photos will be returned in the /*/PhotoList/Photo/PhotoUrl nodes in the API response. See Photo in the official API documentation.
I wish to resize and crop the photos in order to ensure a uniform display
If you wish to both resize and crop the photos, use ThumbnailWidth and ThumbnailHeight. The photos will first be resized and then, if necessary, cropped to the requested dimensions with the image center as the canvas anchor point. This is useful for displaying the photos on your website in a uniform manner.
The resized and cropped photos will be returned in the /*/PhotoList/Photo/ThumbnailUrl nodes of the API response. See Photo in the official API documentation.
I wish to keep the original image dimensions
If you wish to get the original image you uploaded, leave at least one pair of the photo parameters blank.
Both PhotoUrl and ThumbnailUrl will have the path for the original image in case their parameters are not set (PhotoWidth and PhotoHeight for PhotoUrl, ThumbnailWidth and ThumbnailHeight for ThumbnailUrl).